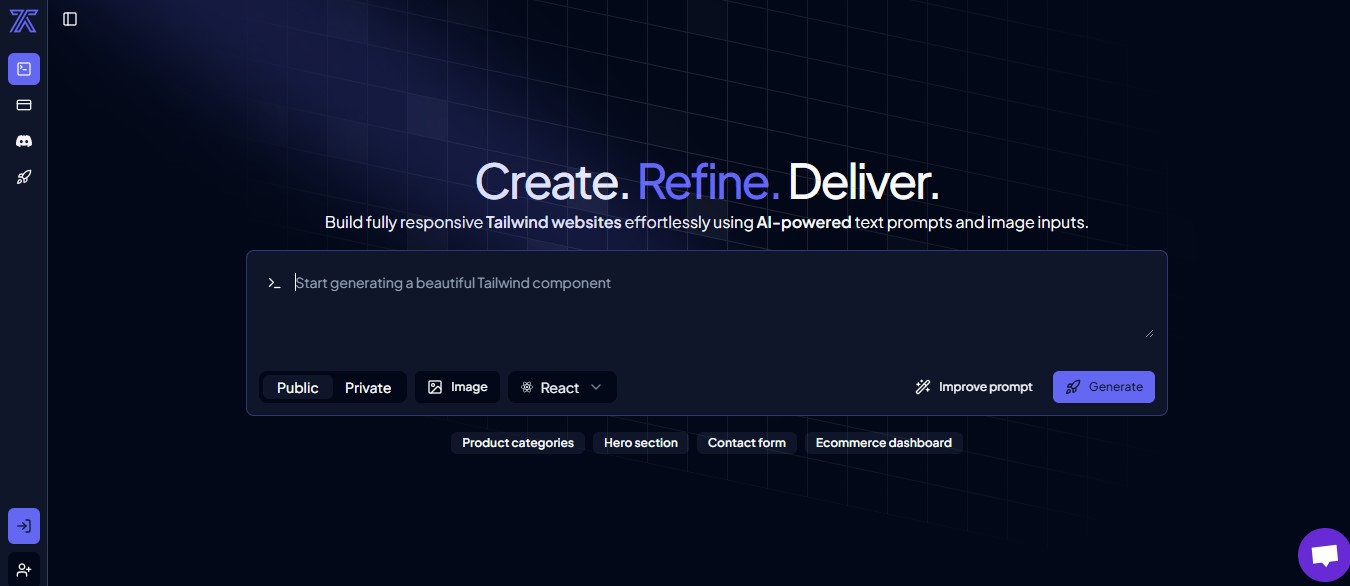
Tailwind AI is an AI-powered UI component generator designed for developers using Tailwind CSS. The platform automates the creation of responsive UI elements, layouts, and component designs, allowing developers to build modern, optimized web interfaces faster.
By integrating AI-generated Tailwind CSS components, Tailwind AI simplifies the design process and ensures clean, maintainable code while maintaining full customization flexibility.
Key Features of Tailwind AI
1. AI-Generated Tailwind CSS Components
- Automatically generates customized UI components using Tailwind CSS.
- Supports buttons, forms, navigation bars, cards, modals, and more.
2. AI-Powered Layout Suggestions
- Creates responsive grid systems, flex layouts, and sections.
- Ensures cross-device compatibility with mobile-first designs.
3. Copy-Paste Ready Code Snippets
- Provides pre-written Tailwind CSS code for quick implementation.
- Helps developers save time on repetitive styling tasks.
4. Customizable Design Options
- Allows developers to adjust colors, typography, spacing, and UI elements.
- Supports custom themes and Tailwind configuration files.
5. AI-Optimized Tailwind Code
- Suggests best practices for code efficiency and maintainability.
- Ensures lightweight and performance-optimized CSS.
6. Dark Mode & Theming Support
- Automatically generates dark mode-compatible UI components.
- Supports custom Tailwind themes for branding consistency.
7. API & VS Code Integration
- Offers API access for automated UI generation.
- Works with VS Code extensions for seamless development.
How Does Tailwind AI Work?
- Enter Design Preferences – Users provide layout type, color scheme, and style choices.
- AI Generates Tailwind Components – The tool suggests customized, responsive UI elements.
- Copy & Integrate into Projects – Developers copy the generated Tailwind CSS code and paste it into their projects.
- Customize & Optimize – Users can tweak design tokens, themes, and responsiveness settings.
Use Cases of Tailwind AI
1. Web Developers & Front-End Engineers
- Automates Tailwind CSS UI component generation.
- Saves time on designing repetitive elements and layouts.
2. SaaS & Startup Teams
- Speeds up MVP development with AI-generated UI components.
- Ensures consistent design systems across projects.
3. Agencies & Freelancers
- Helps agencies quickly prototype and deliver client projects.
- Reduces manual Tailwind CSS coding effort.
4. UI/UX Designers & Product Teams
- Allows designers to visualize AI-generated Tailwind components.
- Bridges the gap between design and development.
Pricing Plans of Tailwind AI
Tailwind AI offers flexible pricing plans based on usage. Visit the Tailwind AI Pricing Page for up-to-date pricing.
- Free Plan – Basic AI-generated UI components with limited customization.
- Pro Plan – Full access to AI-powered layouts, dark mode, and advanced customization.
- Enterprise Plan – API access for large-scale projects and team collaboration.
Strengths of Tailwind AI
- AI-powered UI generation speeds up front-end development.
- Ensures Tailwind CSS best practices and optimized code.
- Reduces manual design work for developers and teams.
- Customizable components for branding and consistency.
- Supports dark mode, theming, and responsive layouts.
Drawbacks of Tailwind AI
- Limited customization in the free plan.
- AI-generated code may require minor manual adjustments.
- Not ideal for developers who prefer full manual styling control.
Comparison with Other Tailwind CSS Tools
Compared to other Tailwind CSS UI generators, Tailwind AI stands out with AI-powered automation and customization.
- Tailwind UI offers pre-built UI components, while Tailwind AI dynamically generates components based on input.
- DaisyUI provides pre-styled Tailwind themes, whereas Tailwind AI customizes UI elements on demand.
- Flowbite includes ready-made UI kits, while Tailwind AI allows AI-assisted real-time UI generation.
For developers looking for AI-powered, customizable Tailwind CSS UI solutions, Tailwind AI is a top choice.
Customer Reviews & Testimonials
Positive Feedback
- “Tailwind AI helped me build a landing page in minutes!” – Web Developer
- “The AI-generated layouts saved me hours of CSS work.” – SaaS Startup Founder
- “Love the dark mode support and theming options!” – UI/UX Designer
Constructive Criticism
- “Would love more advanced animations and interactions.”
- “Some AI-generated code needs small tweaks for perfection.”
- “A mobile app version for on-the-go UI generation would be great.”
Conclusion
Tailwind AI is an AI-powered UI component generator that streamlines Tailwind CSS-based web development. With customizable AI-generated layouts, responsive components, and dark mode support, it’s a valuable tool for developers, designers, and businesses looking to speed up front-end development.
Want to build Tailwind CSS components effortlessly? Visit Tailwind AI today!